

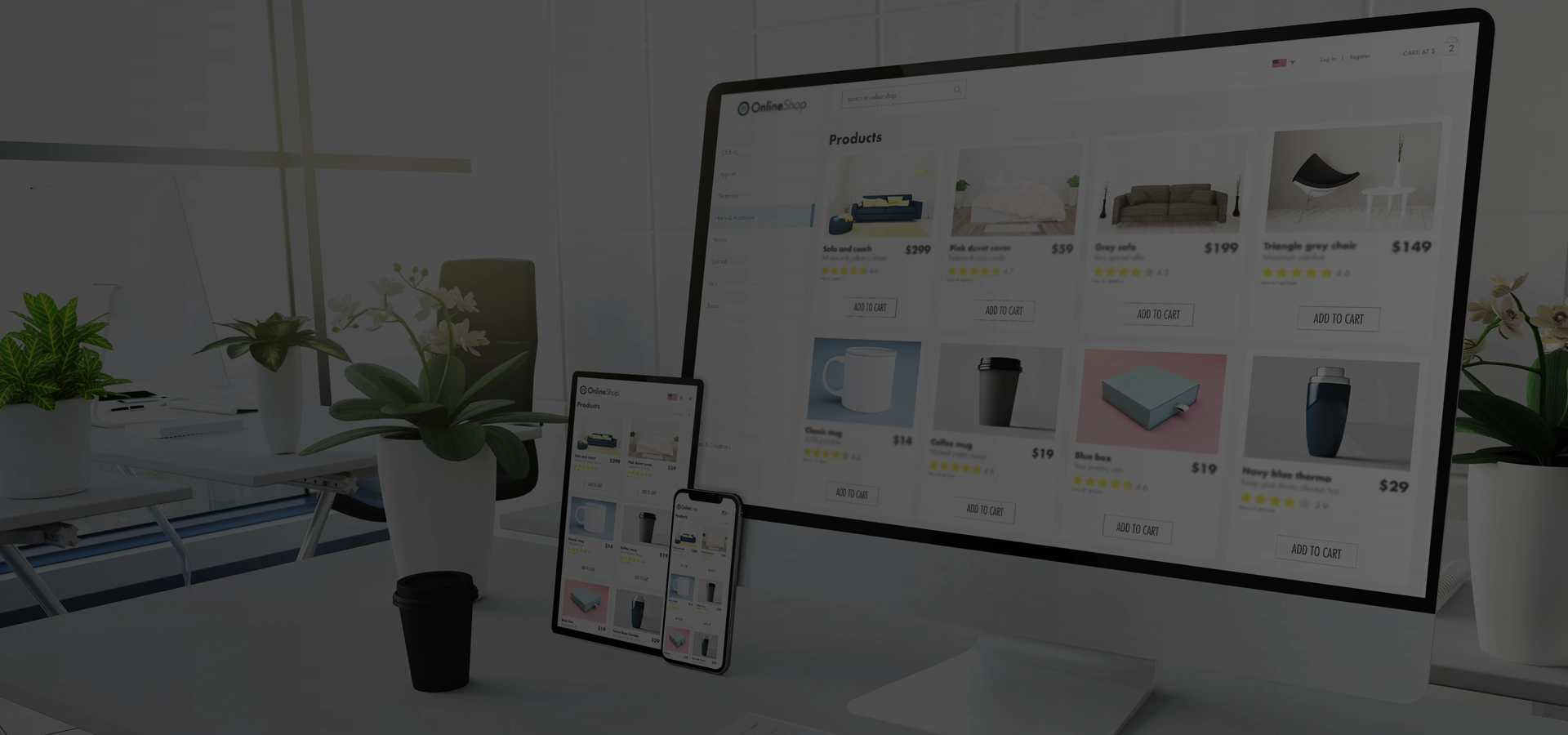
Création de site Mobile Site Web
Conception d’un site marchand


Site optimisé
Comment créer un site web performant ?
Un site performant, comme emploielectricien.com, attire de nombreux visiteurs. Pour concevoir un portail web efficace, il ne suffit pas d’avoir des compétences en programmation, de la patience et de la dextérité. Le dirigeant d’entreprise doit également définir une charte graphique épurée, fluide et claire, tout en respectant les standards du W3C, et veiller à ce que les polices, leur taille et leurs couleurs soient cohérentes avec la thématique du site.

PrestaShop

Magento

Symfony

WordPress

Nouveaux contacts
Un site internet pour vous révéler

Webdesign et charte graphique
La charte graphique ne doit pas être négligée. Ce document représente un cahier contenant des normes graphiques.

Conception UX/UI – Ergonomie
Améliorer l’ergonomie d’un site Web en travaillant le design de l’expérience utilisateur ou interface utilisateur.

Mise en place d’outil Analytics
On distingue plusieurs outils analytiques analysant les sources de trafic, comportement utilisateur, les référencements naturels…

Rédiger pour le Web
Allier référencement et contenu ?
Aider les moteurs de recherche à indexer vos pages en mettant en place un bon maillage de liens et des ancres optimisées. Rédiger des contenus de qualité incitant les lecteurs au partage et à l’engagement pour favoriser le référencement naturel. Par exemple, isolation alternative.fr est un site Web bénéficiant d’un positionnement améliorer qui génère davantage de trafic.

Accompagnement des entreprises
Audit conseil et stratégie digitale

Développement Web & Apps
Développer une application Web permet d’avoir un programme accessible depuis tous les navigateurs sur divers appareils.

Stratégies en Webmarketing
Créer une stratégie Webmarketing gagnante en définissant avec précision le profil du cœur de cible et des cibles secondaires.

Audit et Expertise SEO
L’audit SEO identifie les opportunités d’amélioration et l’optimisation d’un référencement naturel pour identifier les points blocants.

Générer plus de vues
Comment optimiser le référencement de vos vidéos ?
Optimiser le référencement naturel de votre chaîne YouTube en choisissant les bons mots-clés. De cette manière, vos contenus vidéo seront vus par de nombreuses personnes à travers le monde. L’algorithme de YouTube inclut plusieurs critères permettant de classer les vidéos dans les résultats de recherche. Pour sélectionner les bons mots-clés afin de référencer vos vidéos, vous devez connaître trois catégories de mots clés : informationnelles, commerciaux et transactionnels.

Générer du trafic et des leads
En générant plus de trafic, vous pouvez convertir les visiteurs en leads en élaborant un tunnel de conversion efficace.

Développer votre notoriété en ligne
Faites-vous accompagner pour booster votre notoriété sur la toile et faire connaître vos produits et votre entreprise.


Réseaux sociaux
Le social, un atout pour votre business

Community Management
Le community manager maîtrise plusieurs outils lui permettant d’assurer différentes actions social média.

Campagnes publicitaires
Les campagnes publicitaires font la promotion d’un produit, d’une marque ou d’un service grâce à un slogan.

E-commerce et Social selling
La stratégie du social selling intègre la stratégie de communication globale de votre boutique en ligne.
